esponsive Web Design(RWD) 又稱為響應式網頁設計,
它可以因應網頁解析度上的不同,
進而改變網頁上的樣式,
如果你不了解什麼是RWD的話,
那建議您先閱讀下列文章:
Responsive Web Design 簡單介紹與優缺點、實作入門:
http://fundesigner.net/responsive-web-design-explain/
CSS Media Queries 介紹與基礎應用:
http://www.mukispace.com/css-media-queries-introduce-basic/

那麼回歸到主題,
Sass+Compass該如何設計,
才可有效提升撰寫效率呢?
在以前我第一次撰寫的時候,
是這樣去分割檔案的,
@import reset
@import layout
@import module
@import browser
我的RWD程式碼都寫在最尾端,
所以_borwser.sass放在最後面,
有人就會開始覺得說,
那這樣要開檔案開來開去不是很麻煩?
對我來說是還ok,
因為我用sublime編輯器時,
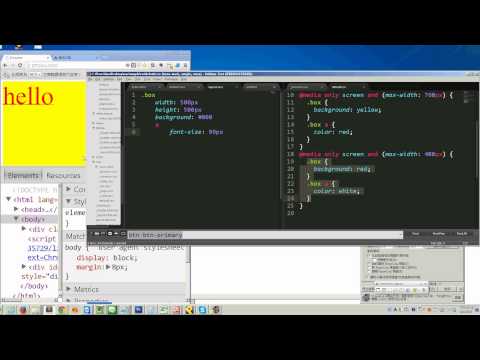
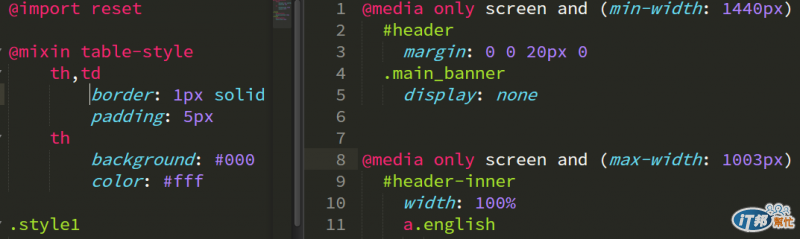
視窗是長這樣子的:

左邊我先針對區塊元素設定CSS,
當我要針對區塊元素寫RWD時,
就瀏覽右邊的視窗來同步撰寫,
這樣就不會必須用滾輪滑上滑下,
或者必須一直切換檔案寫CODE。
如果你要將sublime切兩個視窗的話,
就按『Alt+Shift+2』,三個後面就改3即可。
除了這個傳統的方法外,
Sass也可以透過if的方式來撰寫RWD,
相關範例如下:
// mixin變數
@mixin breakpoint($point)
//判斷變數是pc、pad還是mobile,再依照判斷出來的載入對應的media query
@if $point == pc
@media only screen and (max-width: 1024px)
@content
@else if $point == pad
@media only screen and (max-width: 768px)
@content
@else if $point == mobile
@media only screen and (max-width: 320px)
@content
.one
width: 600px
@include breakpoint(pc)
width: 300px
height: 50px
@include breakpoint(pad)
width: 100%
產生出來的CSS則就如下:
.one {
width: 600px;
}
@media only screen and (max-width: 1024px) {
.one {
width: 300px;
height: 50px
}
}
@media only screen and (max-width: 768px) {
.one {
width: 100%;
}
}
這兩個撰寫方式各有優缺,
Sass提供的@content,
可以就直接在class下面直接寫media query,
可讀性相對上比較高,
但如果是向前面直切割出一個browser的sass檔案統一撰寫的話,
雖然可讀性不好,
但程式碼比較小,
因為是統一在一個media裡面去集中所有樣式,
而不像@content那樣,
每次引用就會又多了一行@media only screen and..巴拉巴拉的語法,
相對來說程式碼自然大得多。
這個問題也曾經在國內網頁設計師論壇討論過,
目前也仍然無最佳的解法,
所以就端看各位來抉擇使用哪種方法。
這裡也錄製影片重頭跑一次流程,
讓大家瀏覽這兩個做法的差異性,
提供各位參考學習:D